Løsningsforslag - Highchart
Løsningsforslag basert på Highcart
- Hva som bør endres på rundt håndteringen av statistikkdataen.
- Hva som bør gjenbrukes av dagens løsning.
- Hva som bør endres på rundt design og oppsett av grafer.
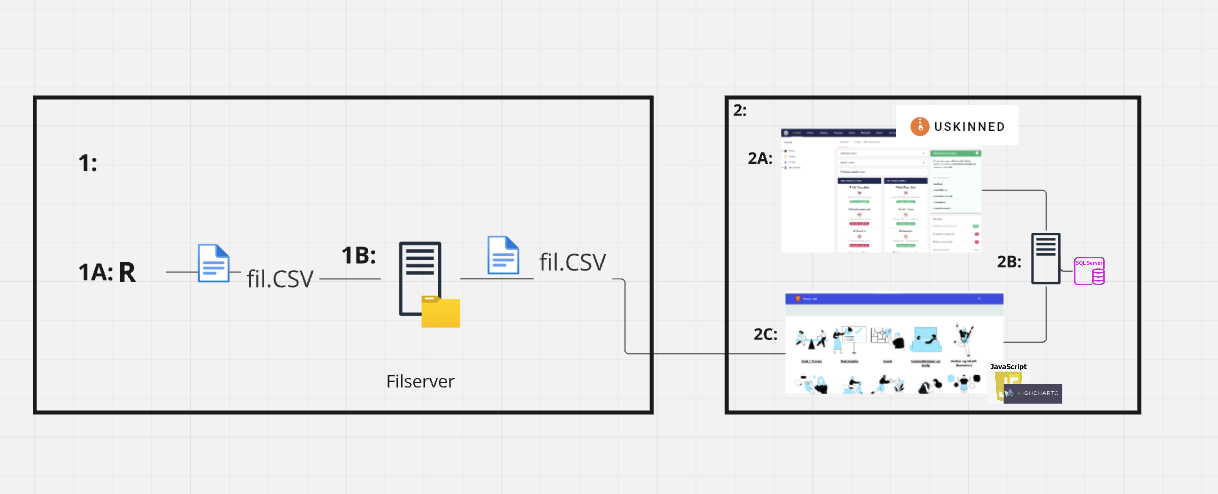
Endring på statistikkdatahåndtering
En av utfordringene med dagens løsning er at for å kunne bruke statistikkdataen må den håndteres og behandles av koden i webtjenesten for så igjen behandles og tilpasses Highchart konfigurasjonen i javascriptkoden.
For å unngå å måtte ha denne databehandlingslogikken i kode kan datastrukturen som kreves av Highchart hensyntaes allerede når man lagrer statistikkdataen. Det vil fjerne store deler av kompleksiteten som kreves av webtjenesten som skal serve dataene og av javascriptkoden som skal konfigurere Highchart grafene. Highchart er meget kompatibel med dataformatet CSV - så det vil være gunstig med en løsning basert på CSV-filer. Den automatiske oppdateringen av dataen i grafane vil også gå av seg selv etterhvert som disse csv-filene oppdaters på filserveren.

I praksis betyr det å flytte logikken som før ble gjort i koden i webtjenesten og javascriptkode ut til R-scriptene. Det krever en forstålese av hvordan csv-filene må struktureres for å passe de ulike Highchart-typene. Hver csv-fil vil i de fleste tilfeller ha data for èn grafvisning, som betyr at det blir relativt mange filer. I en overgangsfase inntil man får disse R-scriptene på plass, er det mulig å lage kode som henter denne dataen ut fra dagens database og lagrer i csv-filer som støtter opp grafene som finnes på nettsiden i dag - gitt at datastrukture der ikke endrer seg(da må koden oppdaters).
Enkelt eksempel på csv-fil Kommunebefolkning_nåtid.csv: ``` code;value "Tromsø";78745 "Harstad";25056 "Senja";14894 "Målselv";6714 "Balsfjord";5571 "Nordreisa";4794 ...
Når filen er lagt på filserveren - brukes den ved å legge denne konfigurasjonen til i Highchart-elementet
data: {
csvURL: "https://www.devrest.tromsfylke.no/csvfiler/befolkningstall/Kommunebefolkning_nåtid.csv"
},
```
Formatet i denne filen - første kollone er kategori og andre er verdien på kategori passer for eksempel rett inn i disse grafene:
Gjenbruk fra dagens løsning: Umbraco og Uskinned
Bruk av Umbraco for innholdsredigering (CMS - Content Management System) og uSkinned er en rask og enkel måte å få opp en nettside der man ikke trenger å utvikle en server og sette opp tilhørende database - i tillegg til ferdig administrasjonsside med innlogging. Innholdsredigering og design av nettsiden kan i stor grad gjøres uten programmeringskunnskap og er derfor en passende løsning i dette tilfellet.
Det er fortsatt behov for å ha en driftsansvarlig med teknisk forståelse av hvordan denne programvaren og den underliggende infrastrukturen (server og database) fungerer. Det er for å kunne utføre oppdateringer av programvaren som ivaretar sikkerhet og unngå etterslep og store brytende endringer på en gang.
Design og oppsett ov grafer
Grafene er idag designet og generert ved hjelp av Highcharts - et verktøy/bibliotek for utviklere som inkluderes i koden for nettsider eller mobil-applikasjoner.
Highcharts er i utgangspunktet licensbasert der prisen er basert på hvordan man bruker det og hvilke funksjonalitet man bruker. For bruk på en offentlig nettside trenger man en Internal License som koster $168 årlig.
Highchart med enklere javascript
Oppdelingen av javascript med koden bak Highchart i en egen Embedded-code modul for hver graf vil gjøre det letter å forstå disse. Se på om det går greit å lære seg denne kompetansen. For å komme i gang legger vi inn grafene som ligger der i dag med denne metoden som gir mange eksempler på hvordan dette gjøres. I tillegg er det mange eksempler og god dokumentasjon tilgjengelig på Highchart sine nettsider.
Fordeler:
- Rimelig
- Med opparbeidet kompetanse over tid bli selvstendig til å kunne videreutvikle produktet i større grad.
Bakdel:
- Tar tid å sette seg inn og blir det godt nok?
- Utfordringer uten den videre kompetansen i javascript og web-programering når det oppstår feil eller man ønsker mer avensert tilpassning.
Kjøpe no-code designerverktøy for Highchart konfigurering - everviz
Everviz er et online-verktøy som tilbyr å designe og sette opp grafer gjennom gui-grensesnitt. Når grafen er ferdig designet har everviz laget webcoden man trenger slik at man bare trenger å kopiere denne inn i en Embedded-code element i Umbraco for å få den inn.
De har en gratis prøveperiode på 14 dager som man kan bruke til å teste ut dette.
I ugangspunktet er prisen $599 månedlig eller $5.990 årlig, men de tilbyr en redusert pris for non-profit organisasjoner på 20% ved forespørsel. Pris blir da $4792.
Fordeler:
- Trenger liten/ingen javascriptkompetanse - kopierer inn ferdig kode i Umbraco
- Enkelt å legge inn statistikkdataen og redigere grafene
- Oppdatert system med tilgjengelig support ved behov
Bakdeler:
- Kostnad
- Vil uansett kreve en kompetanseheving på dette verktøyet som man kan se opp mot kompetanseheving på å skrive javascript for de samme oppgavene.